Dropdownlist in MVC ASP.Net
Dropdownlist in MVC ASP.Net
As per requirement we will develop application .We build simple MVC application based on DropDownlist
Controller Section :
public ActionResult Index()
{
ViewData["ques"] = new SelectList(_testEntities.ques, "qno","question");
return View();
}
Add View , to inherit database entities.
View Section
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
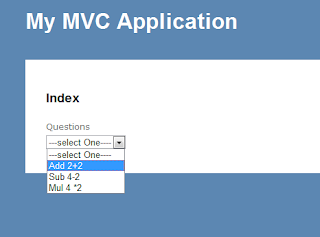
<h2>Index</h2>
<% using (Html.BeginForm(null, null, FormMethod.Post, new { enctype = "multipart/form-data" }))
{%>
<div class="display-label">Questions</div>
<%= Html.DropDownList("Questions", (SelectList)ViewData["ques"], "---select One----", new { onchange = "this.form.submit();" }) %>
<% } %>
</asp:Content>
As per requirement we will develop application .We build simple MVC application based on DropDownlist
Controller Section :
public ActionResult Index()
{
ViewData["ques"] = new SelectList(_testEntities.ques, "qno","question");
return View();
}
Add View , to inherit database entities.
View Section
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Index</h2>
<% using (Html.BeginForm(null, null, FormMethod.Post, new { enctype = "multipart/form-data" }))
{%>
<div class="display-label">Questions</div>
<%= Html.DropDownList("Questions", (SelectList)ViewData["ques"], "---select One----", new { onchange = "this.form.submit();" }) %>
<% } %>
</asp:Content>

Comments
Post a Comment